框结构
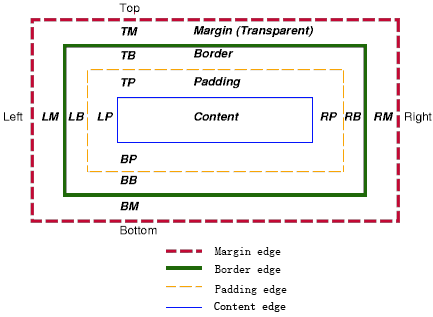
浏览器会根据渲染模型为每个元素生成四个嵌套的矩形框, 分别称作 content box、padding box、border box 和 margin box,它们是不可分割的,并可能会重合, 这就是 CSS 规范中描述的“盒模型”(box model)。

图中的大框,代表一个元素生成的矩形区域( box ),每一个 box 都包括一个 content 区域(元素的内容,如文本,图形等)以及环绕其四周的 padding (元素的内边距,填充部分)、border (元素的边框) 和 margin (元素的外边距) 区域。
示例:

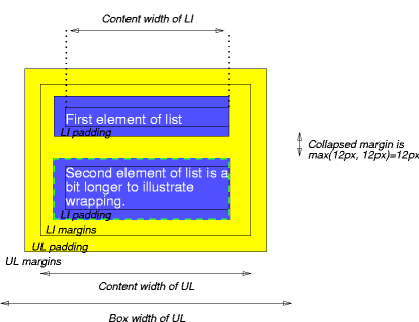
外边距折叠
1.两个或多个毗邻的普通流中的块元素垂直方向上的margin会折叠
2.浮动元素/inline-block的元素/绝对定位元素的margin不会和垂直方向上的其他元素的margin折叠 3.创建了块级格式化上下文的元素,不和它的子元素发生margin折叠 4.元素自身的margin-bottom和margin-top相邻时也会折叠(完)
本文作者 : cyningsun
本文地址 : https://www.cyningsun.com/04-19-2014/css-standard-two.html
版权声明 :本博客所有文章除特别声明外,均采用 CC BY-NC-ND 3.0 CN 许可协议。转载请注明出处!
